https://github.com/hdodenhof/CircleImageView
구글링하면 어떤 개발자가 코드를 오픈을 해놓은걸 깃에 들어가서 사용해보자
깃 주소 사이트에 들어가면 이 코드를 build.gradle에 넣어주자

implementation 'de.hdodenhof:circleimageview:3.1.0'


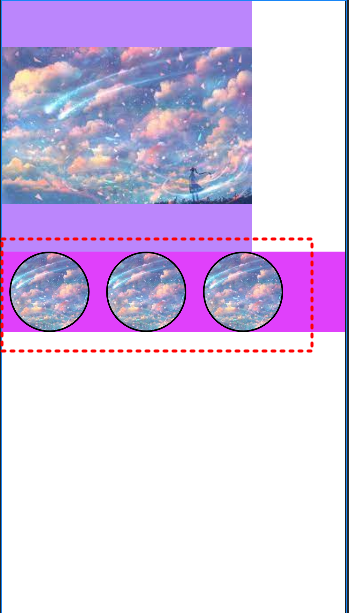
이코드에서 src에 원하는 이미지를 넣으면 된다.


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="300dp"
android:layout_height="300dp"
android:background="@color/purple_200"
android:src="@drawable/images" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#E040FB"
android:orientation="horizontal">
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="96dp"
android:layout_height="96dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:src="@drawable/images"
app:civ_border_color="#FF000000"
app:civ_border_width="2dp" />
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="96dp"
android:layout_height="96dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:src="@drawable/images"
app:civ_border_color="#FF000000"
app:civ_border_width="2dp" />
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="96dp"
android:layout_height="96dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:src="@drawable/images"
app:civ_border_color="#FF000000"
app:civ_border_width="2dp" />
</LinearLayout>
</LinearLayout>
'개발일지 > Android' 카테고리의 다른 글
| 안드로이드 스크롤을 활용한 유튜브 뷰 만들어보기 (0) | 2022.11.02 |
|---|---|
| 안드로이드(개념), Pixel / DP / 뷰 컴포넌트(View Component) (0) | 2022.11.01 |
| 안드로이드 ScrollView 사용법 (0) | 2022.11.01 |
| 안드로이드 Padding / Margin 적용하는 방법 (0) | 2022.11.01 |
| 안드로이드 Frame Layout 사용하기 (0) | 2022.11.01 |



댓글