
1. XML 코드 개요
이 코드는 Android에서 ScrollView를 사용하여 화면에 긴 내용을 표시할 때 사용하는 레이아웃입니다. 스크롤 뷰는 주로 화면 크기를 초과하는 콘텐츠를 표시할 때 유용합니다.
2. 주요 개념 설명
- ScrollView의 특징
- ScrollView는 자식을 하나만 가질 수 있습니다. 그래서 콘텐츠가 여러 개라면, 이를 감싸는 추가적인 Layout (예: LinearLayout)이 필요합니다.
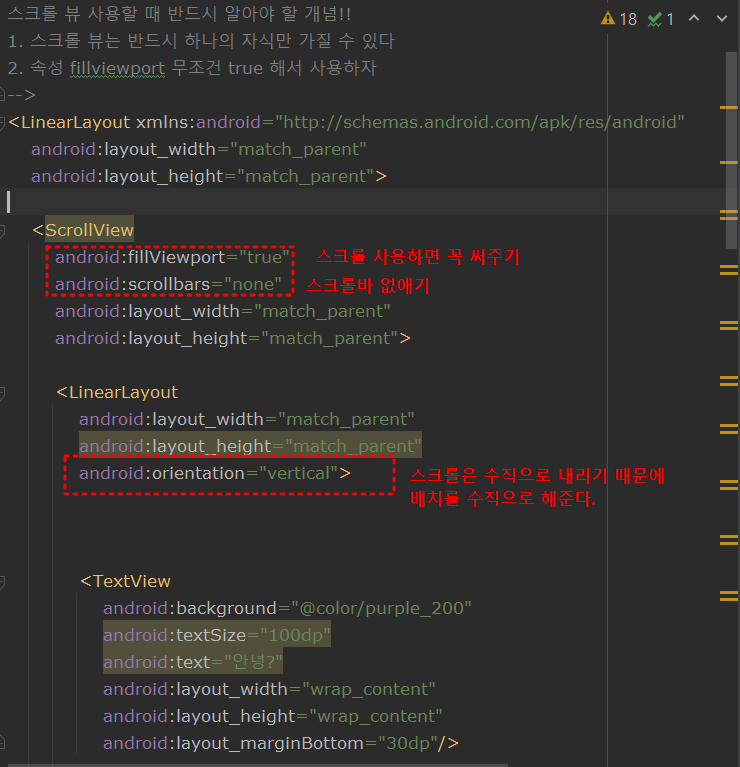
- 속성 fillViewport="true"를 추가하여 스크롤 뷰의 크기를 부모 뷰에 맞추도록 합니다. 이는 화면 전체에 뷰가 꽉 차게 표시되도록 하며, 스크롤이 없는 상황에서도 꽉 차게 보이는 장점이 있습니다.
- 스크롤 방향 설정
- ScrollView 내의 LinearLayout의 orientation="vertical" 속성은 자식 뷰들을 수직으로 나열하는 데 사용됩니다. 일반적으로 스크롤 뷰의 방향과 맞추어야 합니다.
- 세부 속성 설명
- android:scrollbars="none": 스크롤바를 보이지 않게 설정하여 사용자에게 좀 더 깔끔한 UI를 제공합니다. 기본적으로 스크롤 바는 필요 없을 때 숨기는 것이 일반적입니다.
- android:fillViewport="true": 이 속성은 스크롤 뷰의 자식 뷰가 스크롤 뷰의 크기 이상으로 확장되지 않더라도 부모에 맞춰서 꽉 채우도록 합니다. 이 속성은 콘텐츠가 화면 크기보다 작을 때 빈 공간이 생기지 않도록 하는 중요한 역할을 합니다.
<?xml version="1.0" encoding="utf-8"?><!--
스크롤 뷰 사용할 때 반드시 알아야 할 개념!!
1. 스크롤 뷰는 반드시 하나의 자식만 가질 수 있다
2. 속성 fillviewport 무조건 true 해서 사용하자
-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 최상위 LinearLayout은 전체 화면 크기에 맞게 설정합니다. -->
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true" <!-- fillViewport 설정을 통해 자식이 스크롤 뷰의 크기에 꽉 차게 함 -->
android:scrollbars="none"> <!-- 스크롤바를 숨겨서 깔끔한 디자인 유지 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- ScrollView 내의 LinearLayout으로 자식 뷰들을 수직으로 배치 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:background="@color/purple_200"
android:text="안녕?"
android:textSize="100dp" />
<!-- 텍스트뷰 추가: 텍스트 크기가 크므로 주의할 것 -->
<!-- 동일한 TextView를 여러 번 추가하여 스크롤 테스트용으로 활용 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:background="@color/purple_200"
android:text="안녕?"
android:textSize="100dp" />
<!-- 이후에도 여러 개의 TextView들이 추가되어 있음 -->
</LinearLayout>
</ScrollView>
</LinearLayout>
4. 추가할 수 있는 팁
- 중첩된 레이아웃 주의: ScrollView 안에 또 다른 LinearLayout을 사용하는 것은 필요에 따라 적절하지만, 중첩 레이아웃이 너무 많아질 경우 성능에 부정적인 영향을 미칠 수 있습니다. 필요한 경우 다른 레이아웃(ConstraintLayout 등)을 사용하는 것도 고려할 수 있습니다.
- TextView의 성능: 현재 코드에서 TextView의 textSize가 매우 큰 값을 가지므로, 여러 TextView가 화면에 존재할 경우 UI 성능이 저하될 수 있습니다. 필요에 따라 RecyclerView를 사용하는 것을 고려해보는 것이 좋습니다.
- match_parent와 wrap_content 차이: 스크롤 뷰 안에 있는 LinearLayout의 layout_height를 match_parent로 설정한 것은 전체 스크롤의 높이를 설정하는 것이므로, 경우에 따라서는 wrap_content로 설정해도 괜찮습니다. 이를 통해 스크롤 뷰의 콘텐츠가 필요 이상으로 화면을 차지하지 않도록 할 수 있습니다.
5. 주의할 점
- 스크롤 뷰는 콘텐츠가 적을 경우 빈 공간을 많이 차지할 수 있으므로, fillViewport="true"와 같은 속성을 활용하여 화면을 적절히 꽉 채우도록 하는 것이 중요합니다.
- 만약 추가적으로 다른 UI 요소와 함께 사용된다면, 스크롤 영역과 나머지 UI 영역이 적절히 조화되도록 레이아웃 크기 조정에 신경 써야 합니다.
'개발일지 > Android' 카테고리의 다른 글
| 안드로이드 스크롤을 활용한 유튜브 뷰 만들어보기 (0) | 2022.11.02 |
|---|---|
| 안드로이드(개념), Pixel / DP / 뷰 컴포넌트(View Component) (0) | 2022.11.01 |
| 안드로이드 Padding / Margin 적용하는 방법 (0) | 2022.11.01 |
| 안드로이드 Frame Layout 사용하기 (0) | 2022.11.01 |
| 안드로이드 배치관리 RelativeLayout 사용법 (0) | 2022.11.01 |



댓글