버튼을 연속적으로 만들때 배열을 활용하면 코드를 간소화 시킬수있다.


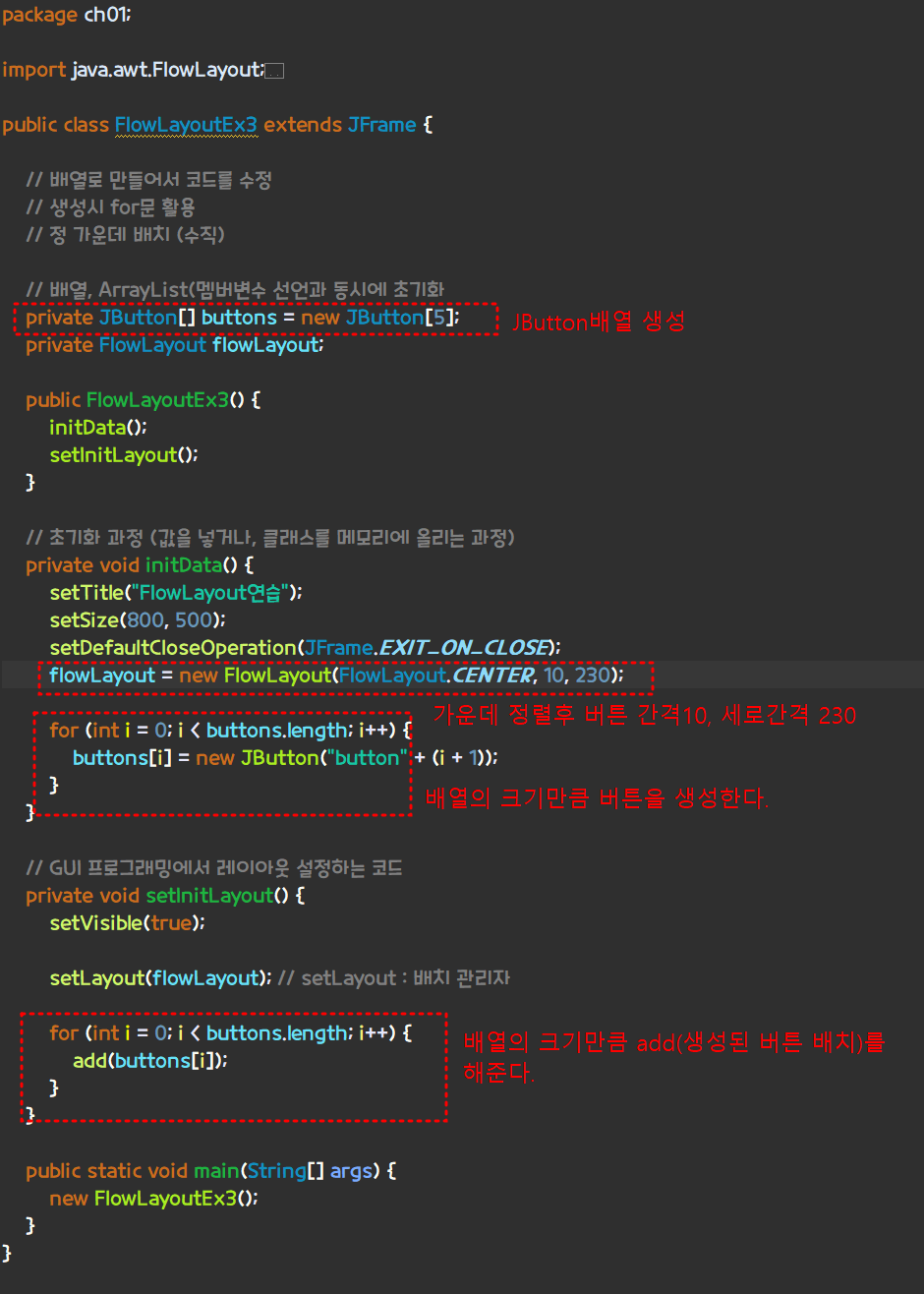
package ch01;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class FlowLayoutEx3 extends JFrame {
// 배열로 만들어서 코드를 수정
// 생성시 for문 활용
// 정 가운데 배치 (수직)
// 배열, ArrayList(멤버변수 선언과 동시에 초기화
private JButton[] buttons = new JButton[5];
private FlowLayout flowLayout;
public FlowLayoutEx3() {
initData();
setInitLayout();
}
// 초기화 과정 (값을 넣거나, 클래스를 메모리에 올리는 과정)
private void initData() {
setTitle("FlowLayout연습");
setSize(800, 500);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
flowLayout = new FlowLayout(FlowLayout.CENTER, 10, 230);
for (int i = 0; i < buttons.length; i++) {
buttons[i] = new JButton("button" + (i + 1));
}
}
// GUI 프로그래밍에서 레이아웃 설정하는 코드
private void setInitLayout() {
setVisible(true);
setLayout(flowLayout); // setLayout : 배치 관리자
for (int i = 0; i < buttons.length; i++) {
add(buttons[i]);
}
}
public static void main(String[] args) {
new FlowLayoutEx3();
}
}'개발일지 > 자바' 카테고리의 다른 글
| BorderLayout(배열, ArrayList활용) (0) | 2022.09.13 |
|---|---|
| FlowLayout(ArrayList 활용) (0) | 2022.09.13 |
| FlowLayout활용 (2) | 2022.09.13 |
| 인터페이스(Interface) (0) | 2022.09.07 |
| 디자인패턴 - 템플릿 패턴(final 사용법) (0) | 2022.09.07 |



댓글