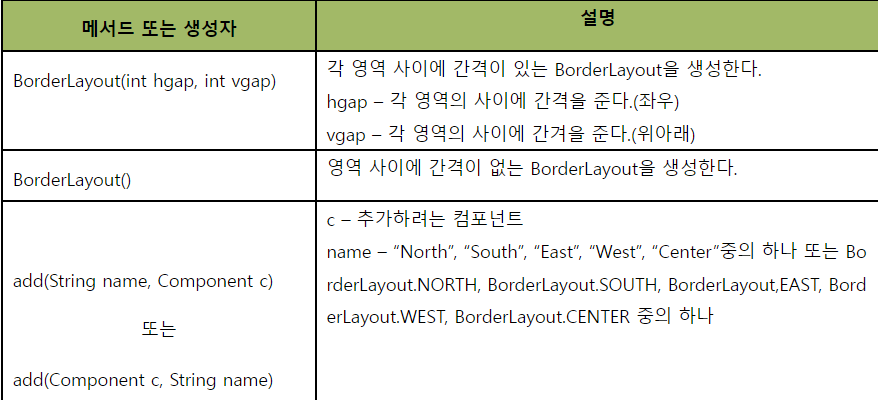
BorderLayout은 컨테이너를 North, South, East, West, Center 모두 5개의 영역으로 나누고, 각 영역에 하나의 컴포넌트만을 배치할 수 있도록 한다. 그래서 한 영역에 여러 개의 컴포넌트를 배치하면, 마지막에 추가한 컴포넌트만 보이게 된다.
한 영역에 하나 이상의 컴포넌트르 넣기 위해 Panel을 이용해야 한다. Panel에 원하는 컴포넌트들을 넣은 다음, BorderLayout의 한 영역에 다시 이 Panel을 넣으면 된다.
BorderLayout은 컨테이너인 Window, Frame, Dialog의 기본 Layout이다. 즉, 이 컨테이너들의 레이아웃 매너저는 따로 설정하지 않아도 생성되어질 때부터 이미 BorderLayout으로 설정되어 있다는 것이다.

예제를 실행시킨 후 Frame의 크기를 좌우로 그리고 상하로 변경해 본 것이다. 이때의 변화를 잘 살펴보자.
▶ Frame의 크기를 상하로 늘렸을 때
- West, Center, East영역의 길이만 상하로 늘어나고 North와 South영역에는 아무런 변화가 없다.
▶ Frame의 크기를 좌우로 늘렸을 때
- North, Center, South영역의 길이만 좌우로 늘어나고 West와 East영역에는 아무런 변화가 없다.


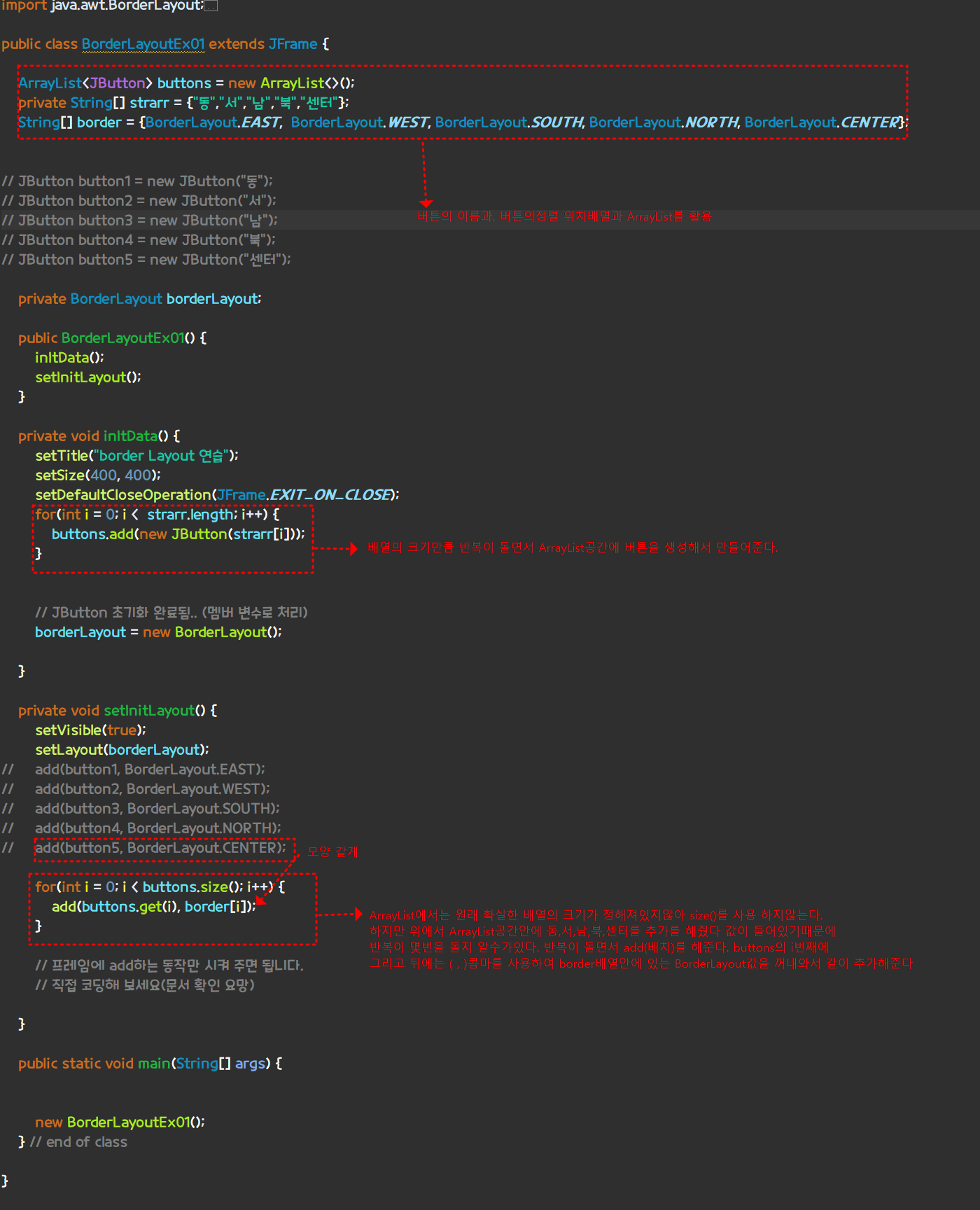
package ch01;
import java.awt.BorderLayout;
import java.util.ArrayList;
import javax.swing.JButton;
import javax.swing.JFrame;
public class BorderLayoutEx01 extends JFrame {
ArrayList<JButton> buttons = new ArrayList<>();
private String[] strarr = {"동","서","남","북","센터"};
String[] border = {BorderLayout.EAST, BorderLayout.WEST, BorderLayout.SOUTH, BorderLayout.NORTH, BorderLayout.CENTER};
// JButton button1 = new JButton("동");
// JButton button2 = new JButton("서");
// JButton button3 = new JButton("남");
// JButton button4 = new JButton("북");
// JButton button5 = new JButton("센터");
private BorderLayout borderLayout;
public BorderLayoutEx01() {
inItData();
setInitLayout();
}
private void inItData() {
setTitle("border Layout 연습");
setSize(400, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
for(int i = 0; i < strarr.length; i++) {
buttons.add(new JButton(strarr[i]));
}
// JButton 초기화 완료됨.. (멤버 변수로 처리)
borderLayout = new BorderLayout();
}
private void setInitLayout() {
setVisible(true);
setLayout(borderLayout);
// add(button1, BorderLayout.EAST);
// add(button2, BorderLayout.WEST);
// add(button3, BorderLayout.SOUTH);
// add(button4, BorderLayout.NORTH);
// add(button5, BorderLayout.CENTER);
for(int i = 0; i < buttons.size(); i++) {
add(buttons.get(i), border[i]);
}
// 프레임에 add하는 동작만 시켜 주면 됩니다.
// 직접 코딩해 보세요(문서 확인 요망)
}
public static void main(String[] args) {
new BorderLayoutEx01();
} // end of class
}'개발일지 > 자바' 카테고리의 다른 글
| (Image Class, inner Class 활용), 이미지 파일 불러오는 법 - 1 (0) | 2022.09.14 |
|---|---|
| GridLayout(배열, ArrayList활용) (1) | 2022.09.13 |
| FlowLayout(ArrayList 활용) (0) | 2022.09.13 |
| FlowLayout (배열 활용) (0) | 2022.09.13 |
| FlowLayout활용 (2) | 2022.09.13 |



댓글