Flex(플랙스)
Flex(플렉스)는 Flexible Box, Flexbox라고 부르기도 한다
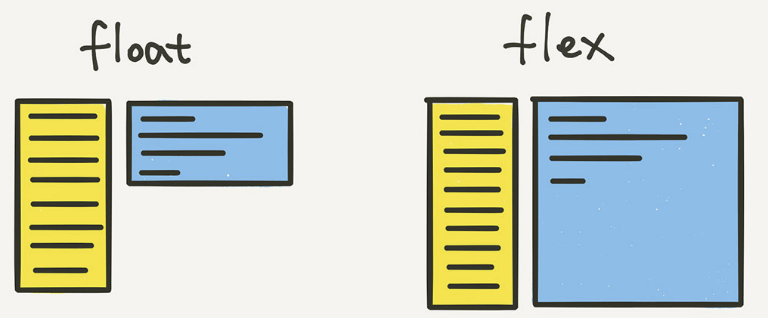
Flex는 레이아웃 배치 전용 기능으로 고안되었습니다. 그래서 레이아웃을 만들 때 딱히 사용할게 없어서 쓰던 float나 inline-block 등을 이용한 기존 방식보다 훨씬 강력하고 편리한 기능들이 많다
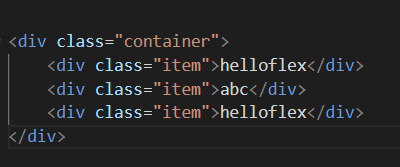
Flex 레이아웃을 만들기 위한 기본적인 HTML 구조는 다음과 같다


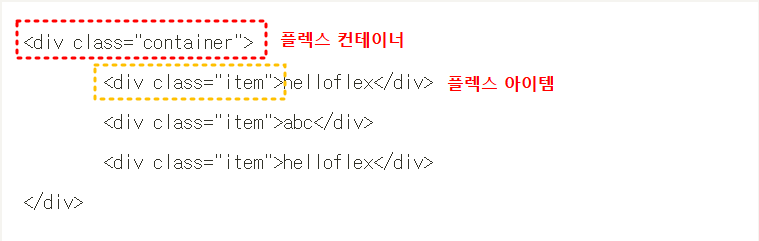
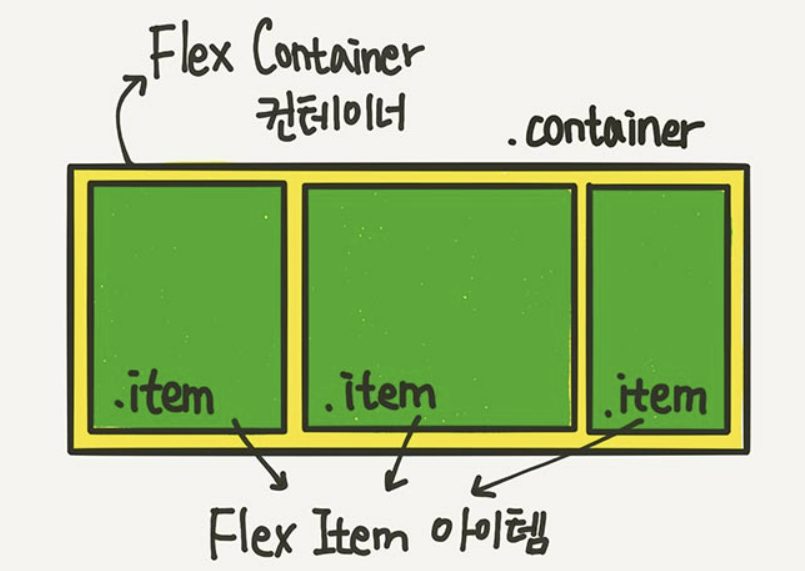
부모 요소인 div.container를 Flex Container(플렉스 컨테이너)라고 부르고,
자식 요소인 div.item들을 Flex Item(플렉스 아이템)이라고 부른다.
“컨테이너가 Flex의 영향을 받는 전체 공간이고, 설정된 속성에 따라 각각의 아이템들이 어떤 형태로 배치되는 것”이라고 생각하시면 된다.
Flex 속성

Flex의 속성들은,
- 컨테이너에 적용하는 속성
- 아이템에 적용하는 속성
이렇게 두 가지로 나뉜다. 먼저, 컨테이너에 적용하는 속성들 부터 알아보자
Flex 컨테이너에 적용하는 속성들
display: flex;
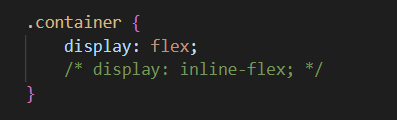
- Flex 컨테이너에 display: flex;를 적용하는게 시작이다.
이 한 줄의 CSS만으로 아이템들은 기본적으로 아래 그림과 같이 배치된다

.container {
display: flex;
/* display: inline-flex; */
}
block 과 flex의 차이
block

flex

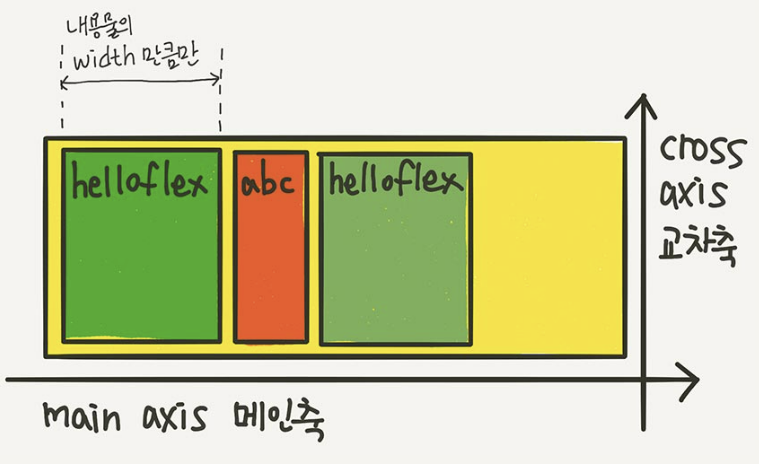
Flex 아이템들은 가로 방향으로 배치되고, 자신이 가진 내용물의 width 만큼만 차지하게 된다.
마치 inline 요소들 처럼요. height는 컨테이너의 높이만큼 늘어난다.
height가 알아서 늘어나는 특징은 컬럼 레이아웃을 만들 때 아주 편리하다
(물론 나중에 정렬 속성을 통해 height를 어떻게 처리할지도 조정할 수 있다.)
이런느낌??? 컬럼의 높이가 자동으로 셋팅

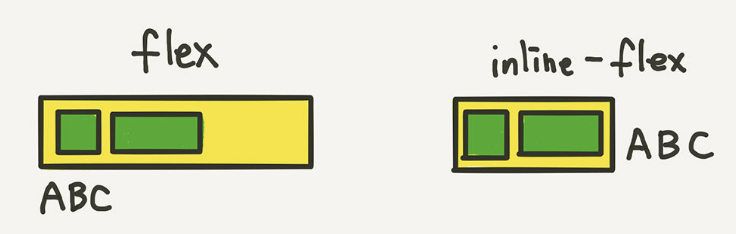
flex 와 inline-flex의 차이
inline-flex도 있는데, 이건 block과 inline-block의 관계를 생각하면 된다.
아이템의 배치와 관련이 있다기 보다는, 컨테이너가 주변 요소들과 어떻게 어우러질지 결정하는 값이다. inline-flex는 inline-block처럼 동작한다.

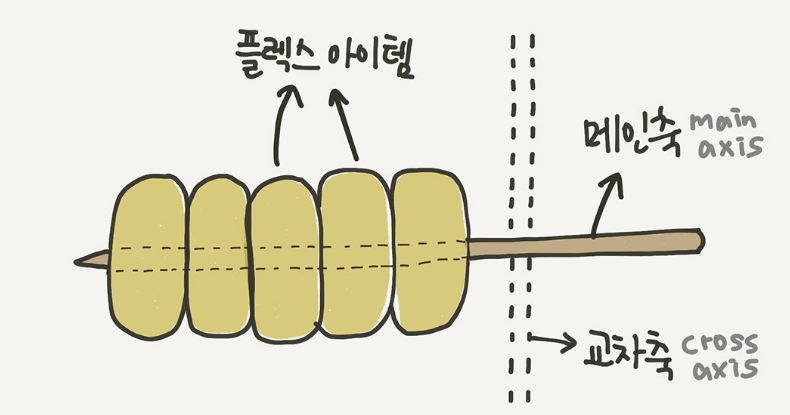
메인축이란? 수직축(교차축)이란?
아이템들이 배치된 방향의 축을 메인축(Main Axis), 메인축과 수직인 축을 수직축 또는 교차축(Cross Axis)이라고 부른다.
좀 뜬금 없지만, 앞으로 메인축을 “오뎅꼬치”라고 생각하자!!!!
나중에 정렬을 배울 때 헷갈리지 않으려고 하는 거다,
오뎅(Flex 아이템)들이 꼬치(메인축)을 따라 쭉 꽂혀서 정렬된 상태를 생각하고 계시면 된다.

flex-direction(배치 방향 설정)
아이템들이 배치되는 축의 방향을 결정하는 속성이다. 즉 “메인축(오뎅꼬치)의 방향을 가로로 할거냐 세로로 할거냐”를 정해주는 거다

.container {
flex-direction: row;
/* flex-direction: column; */
/* flex-direction: row-reverse; */
/* flex-direction: column-reverse; */
}
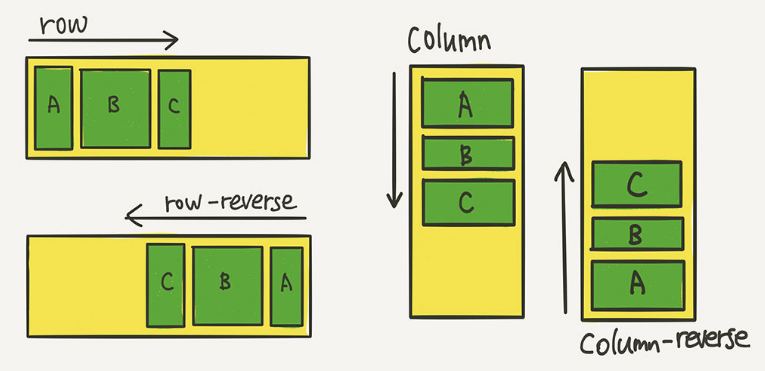
row
아이템들이 행(가로) 방향으로 배치된다.

row-reverse
아이템들이 역순으로 가로 배치된다

column
아이템들이 열(세로) 방향으로 배치된다.
그냥 block 요소들을 쌓아 놓은 것처럼 보인다

column-reverse
아이템들이 역순으로 세로 배치 된다
(크기가 작은 모바일 기기에서 column으로 배치하다가 일정 폭 이상이 되면 row로 바꿔주는 식으로 반응형 레이아웃을 구현할 수도 있다.)

flex-wrap(줄넘김 처리 설정)
컨테이너가 더 이상 아이템들을 한 줄에 담을 여유 공간이 없을 때 아이템 줄바꿈을 어떻게 할지 결정하는 속성이다.

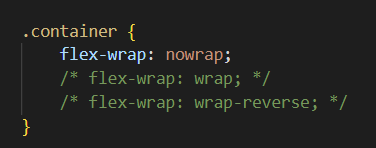
.container {
flex-wrap: nowrap;
/* flex-wrap: wrap; */
/* flex-wrap: wrap-reverse; */
}
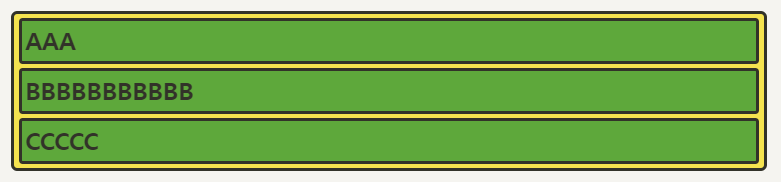
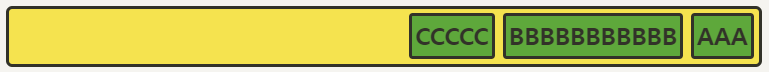
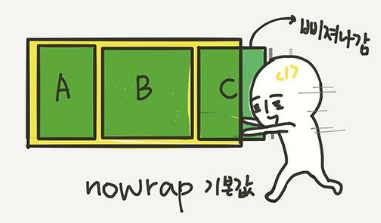
nowrap
줄바꿈을 하지 않습니다. 넘치면 그냥 삐져 나간다.


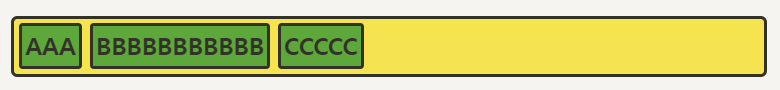
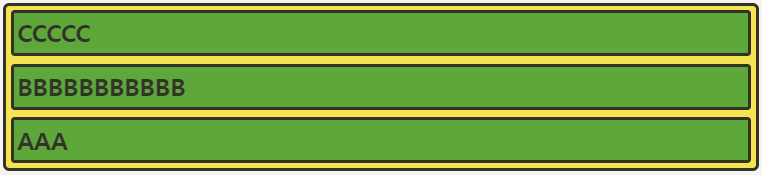
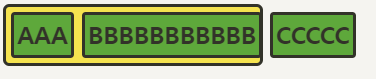
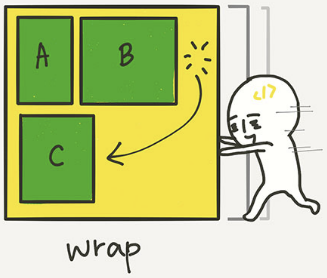
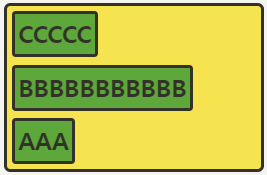
wrap
줄바꿈을 한다. float이나 inline-block으로 배치한 요소들과 비슷하게 동작한다.


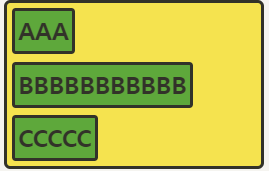
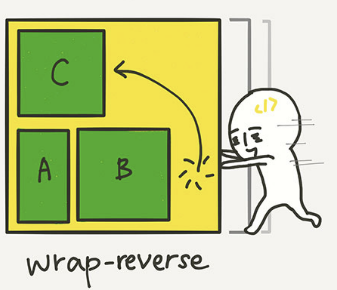
wrap-reverse
줄바꿈을 하는데, 아이템을 역순으로 배치.


flex-flow
flex-direction과 flex-wrap을 한꺼번에 지정할 수 있는 단축 속성이다.
flex-direction, flex-wrap의 순으로 한 칸 떼고 써주시면 된다.

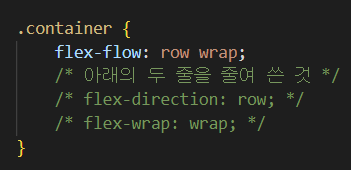
.container {
flex-flow: row wrap;
/* 아래의 두 줄을 줄여 쓴 것 */
/* flex-direction: row; */
/* flex-wrap: wrap; */
}
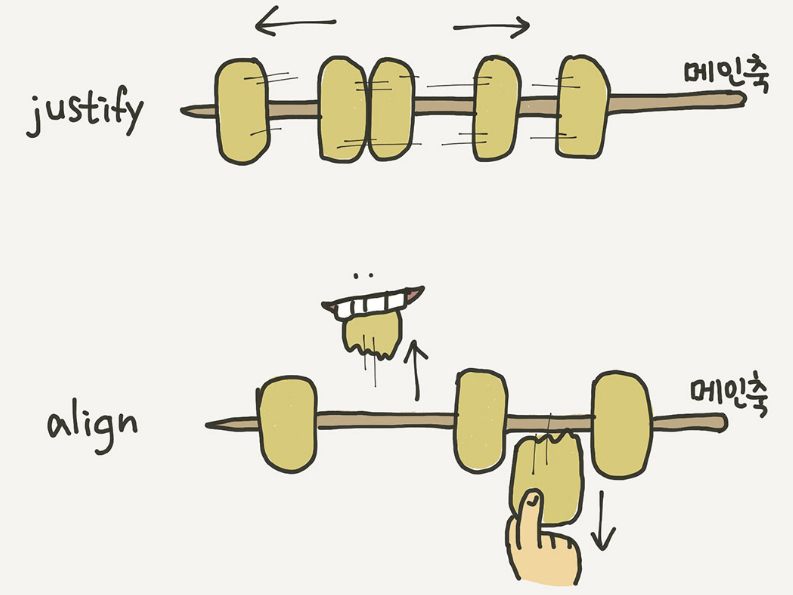
“justify”는 메인축(오뎅꼬치) 방향으로 정렬
“align”은 수직축(오뎅을 뜯어내는) 방향으로 정렬

justify-content(메인축 방향 정렬)
메인축 방향으로 아이템을들 정렬하는 속성이다.

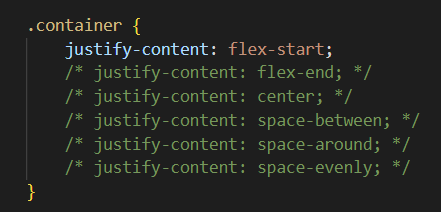
.container {
justify-content: flex-start;
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-around; */
/* justify-content: space-evenly; */
}
flex-start(기본값)
아이템들을 시작점으로 정렬한다
flex-direction이 row(가로 배치)일 때는 왼쪽, column(세로 배치)일 때는 위이다..

flex-end
아이템들을 끝점으로 정렬한다.
flex-direction이 row(가로 배치)일 때는 오른쪽, column(세로 배치)일 때는 아래이다.

center
아이템들을 가운데로 정렬한다.

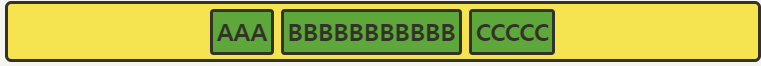
space-between
아이템들의 “사이(between)”에 균일한 간격을 만들어 준다.

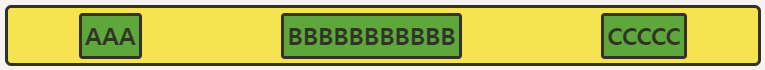
space-around
아이템들의 “둘레(around)”에 균일한 간격을 만들어 준다

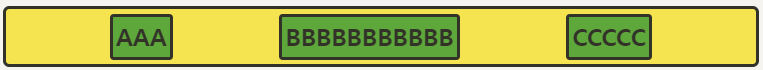
space-evenly
아이템들의 사이와 양 끝에 균일한 간격을 만들어 준다.
주의! IE와 엣지(Edge)에서는 지원되지 않는다.
이 웹사이트의 메뉴 부분은 브라우저 폭이 1024px 이상일 때 space-evenly가 적용되도록 했는데요, IE와 엣지에서만 space-around로 적용이 되도록 처리해 두었다.

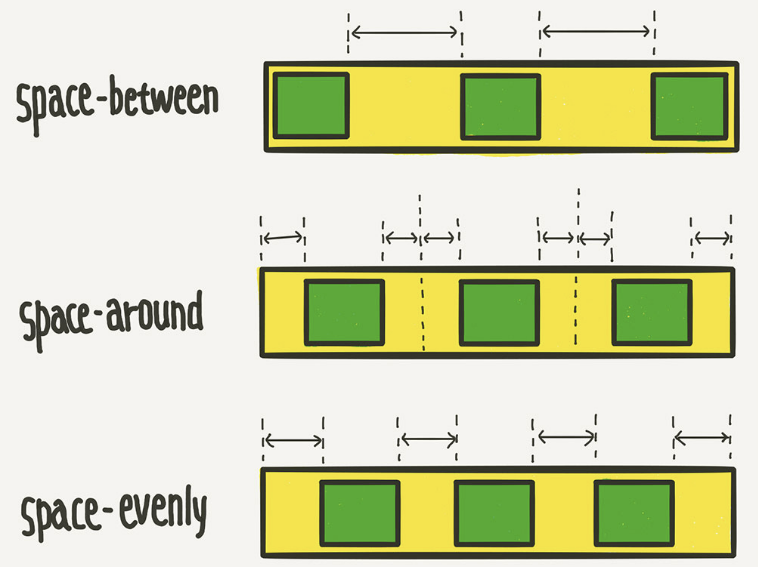
space-between, space-around, space-evenly는 비슷한듯 하면서 살짝 다르다, 아래 그림을 참고하자

align-items(수직축 방향 정렬)
수직축 방향으로 아이템을들 정렬하는 속성이다.
justify-content와 수직 방향의 정렬이라고 생각하면된다.

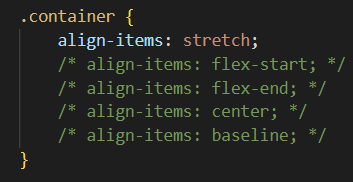
.container {
align-items: stretch;
/* align-items: flex-start; */
/* align-items: flex-end; */
/* align-items: center; */
/* align-items: baseline; */
}
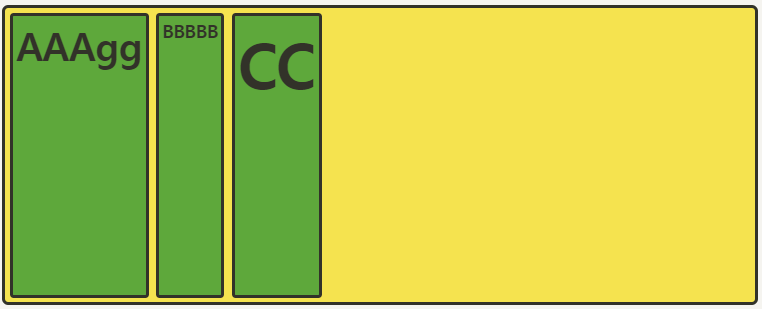
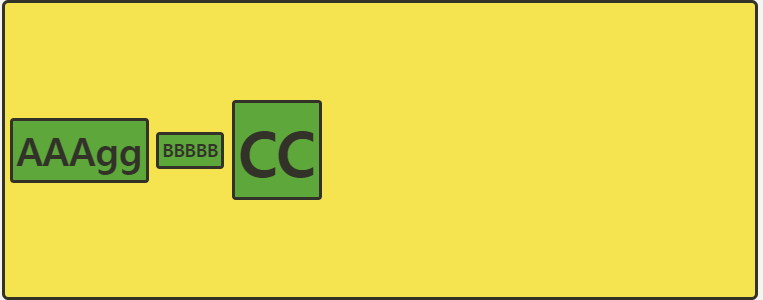
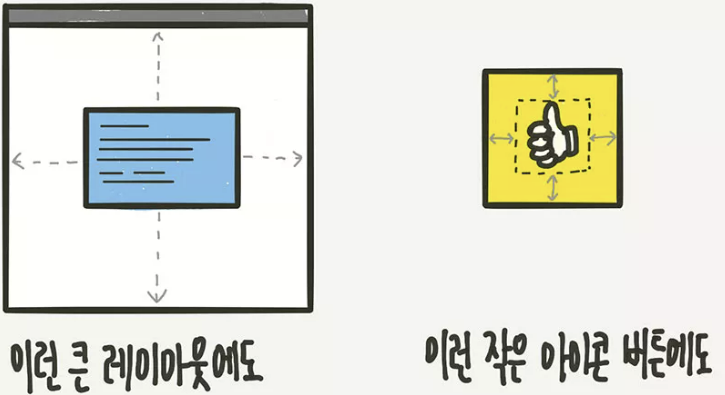
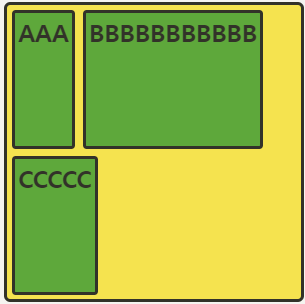
stretch(기본값)
아이템들이 수직축 방향으로 끝까지 쭈욱 늘어난다.

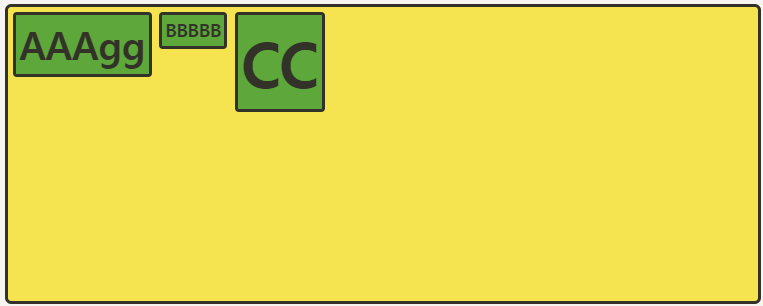
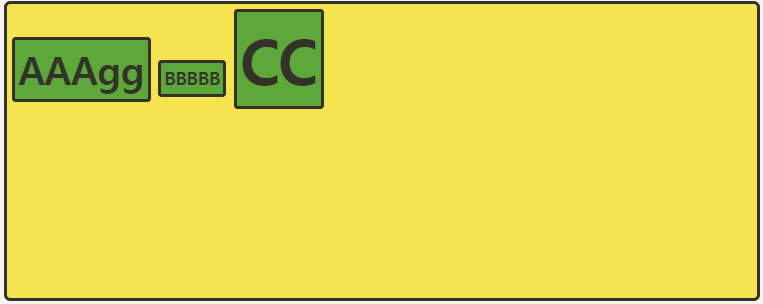
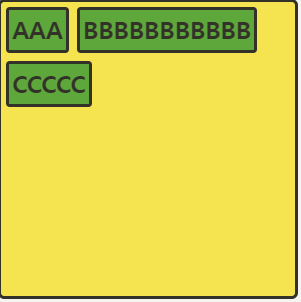
flex-start
아이템들을 시작점으로 정렬한다.
flex-direction이 row(가로 배치)일 때는 위, column(세로 배치)일 때는 왼쪽이다.

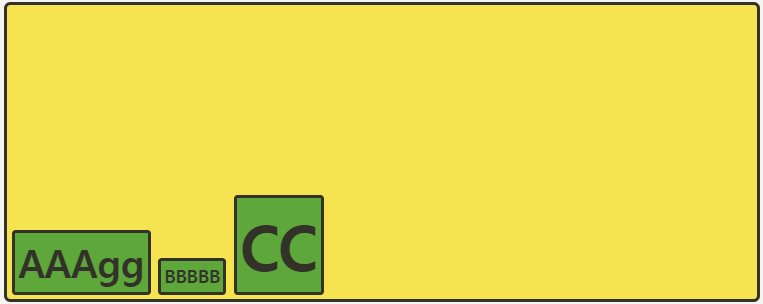
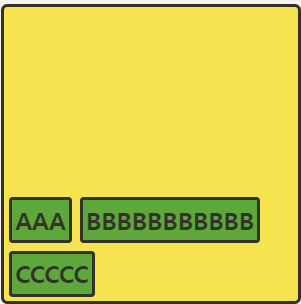
flex-end
아이템들을 끝으로 정렬한다.
flex-direction이 row(가로 배치)일 때는 아래, column(세로 배치)일 때는 오른쪽이다.

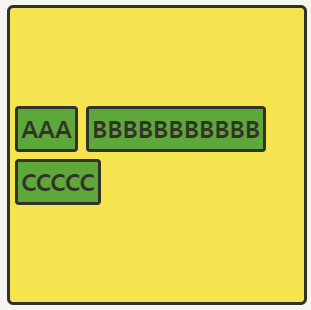
center
아이템들을 가운데로 정렬한다.

baseline
아이템들을 텍스트 베이스라인 기준으로 정렬한다.

※TIP
justify-content: center;
align-item: center;
를 해주면, 아이템을 이렇게↓ 한 가운데에 놓는 것도 매우 쉽다.

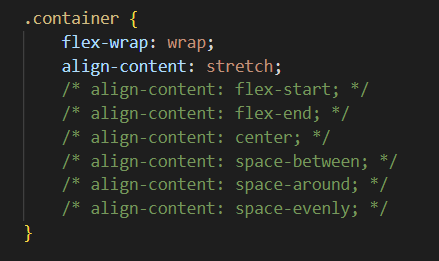
align-content(여러 행 정렬)
flex-wrap: wrap;이 설정된 상태에서, 아이템들의 행이 2줄 이상 되었을 때의 수직축 방향 정렬을 결정하는 속성이다.

.container {
flex-wrap: wrap;
align-content: stretch;
/* align-content: flex-start; */
/* align-content: flex-end; */
/* align-content: center; */
/* align-content: space-between; */
/* align-content: space-around; */
/* align-content: space-evenly; */
}
stretch

flex-start

flex-end

center

space-between

space-around

space-evenly

'개발일지 > HTML' 카테고리의 다른 글
| flex, nav, ul, article, footer 활용하기 (0) | 2022.11.09 |
|---|---|
| flex활용한 색구분하기 (0) | 2022.11.09 |
| 수직중앙 수평중앙 중첩하기 (0) | 2022.11.09 |
| 줄바꿈 배치 flex-warp (0) | 2022.11.07 |
| 정방향 세로배치, 역방향 세로배치 - flex-direction (0) | 2022.11.07 |



댓글