<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
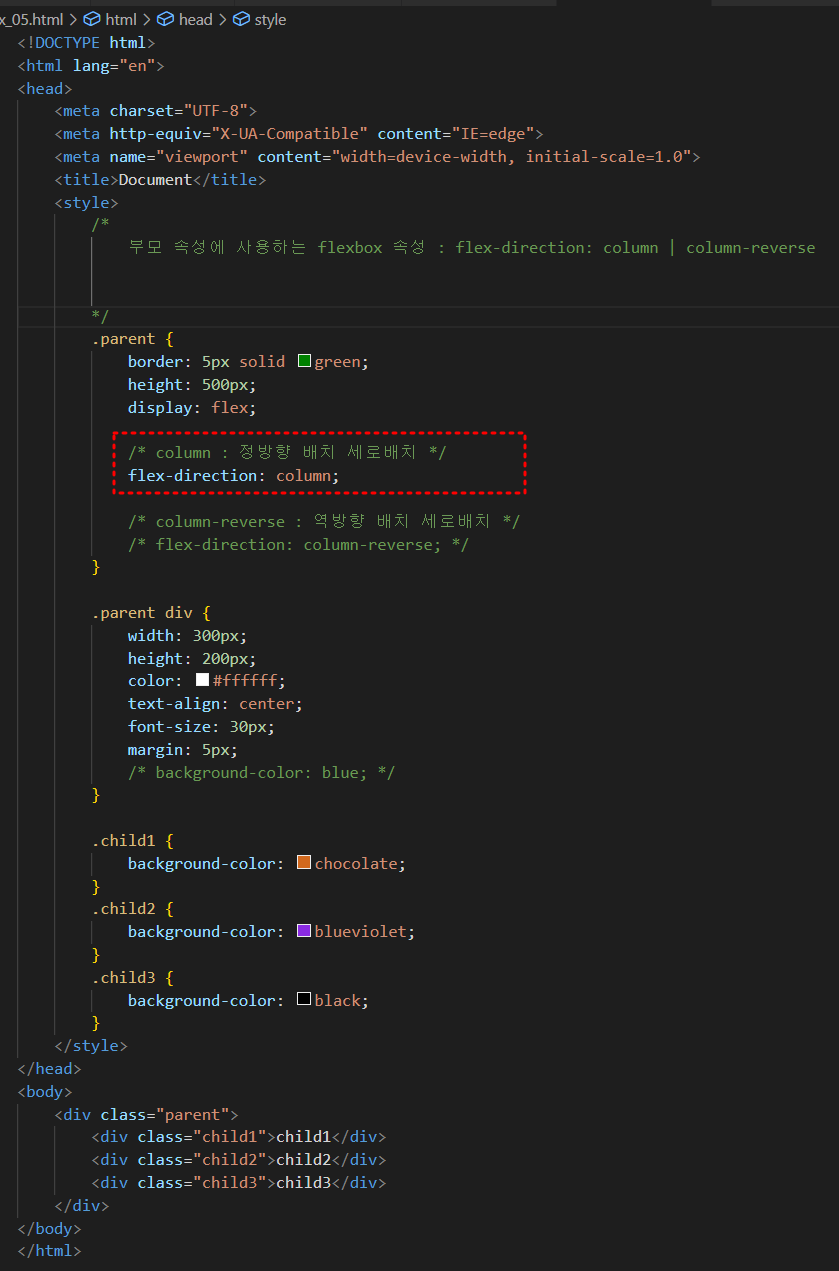
/*
부모 속성에 사용하는 flexbox 속성 : flex-direction: column | column-reverse
*/
.parent {
border: 5px solid green;
height: 500px;
display: flex;
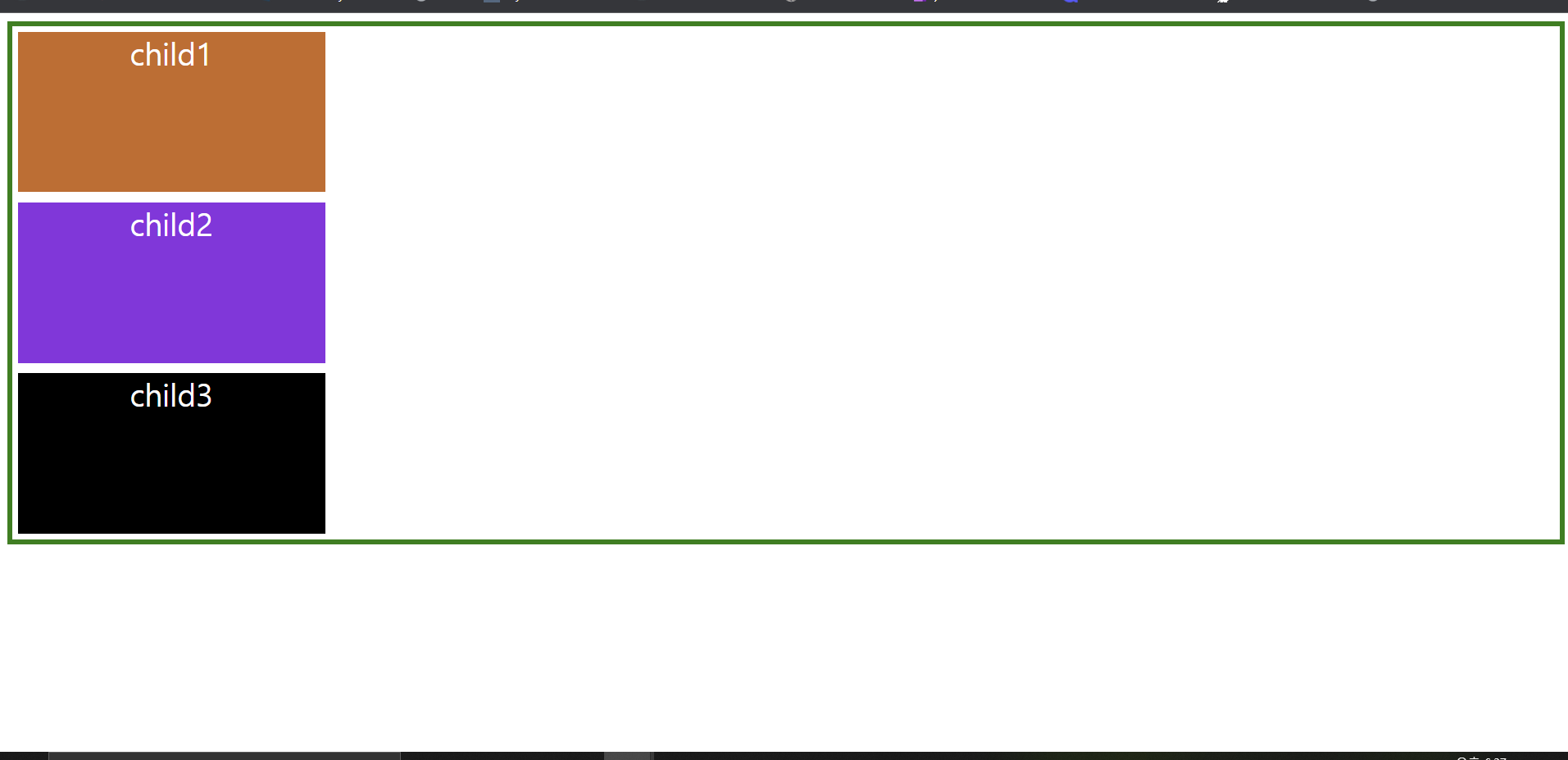
/* column : 정방향 배치 세로배치 */
flex-direction: column;
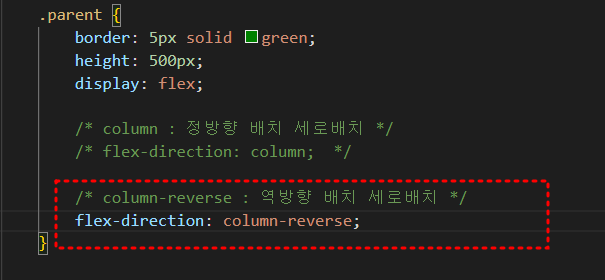
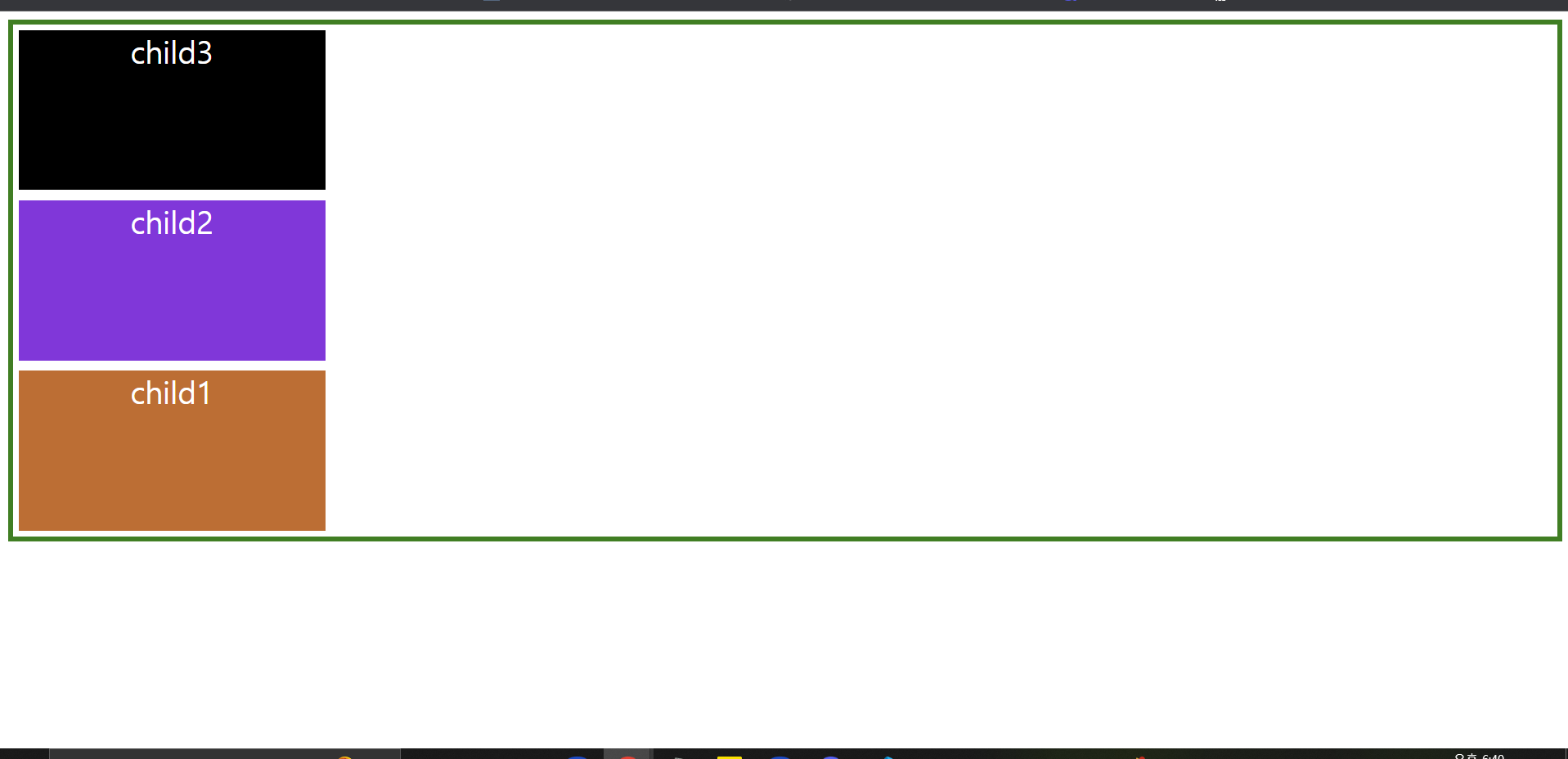
/* column-reverse : 역방향 배치 세로배치 */
/* flex-direction: column-reverse; */
}
.parent div {
width: 300px;
height: 200px;
color: #ffffff;
text-align: center;
font-size: 30px;
margin: 5px;
/* background-color: blue; */
}
.child1 {
background-color: chocolate;
}
.child2 {
background-color: blueviolet;
}
.child3 {
background-color: black;
}
</style>
</head>
<body>
<div class="parent">
<div class="child1">child1</div>
<div class="child2">child2</div>
<div class="child3">child3</div>
</div>
</body>
</html>
정방향 세로배치(flex-direction: column)


역방향 세로배치(flex-direction: column-reverse)


'개발일지 > HTML' 카테고리의 다른 글
| 수직중앙 수평중앙 중첩하기 (0) | 2022.11.09 |
|---|---|
| 줄바꿈 배치 flex-warp (0) | 2022.11.07 |
| 정방향 가로배치, 역방향 가로배치 - flex-direction (0) | 2022.11.07 |
| justify-content 와 align-items 차이점 (0) | 2022.11.07 |
| flex란 (0) | 2022.11.07 |



댓글