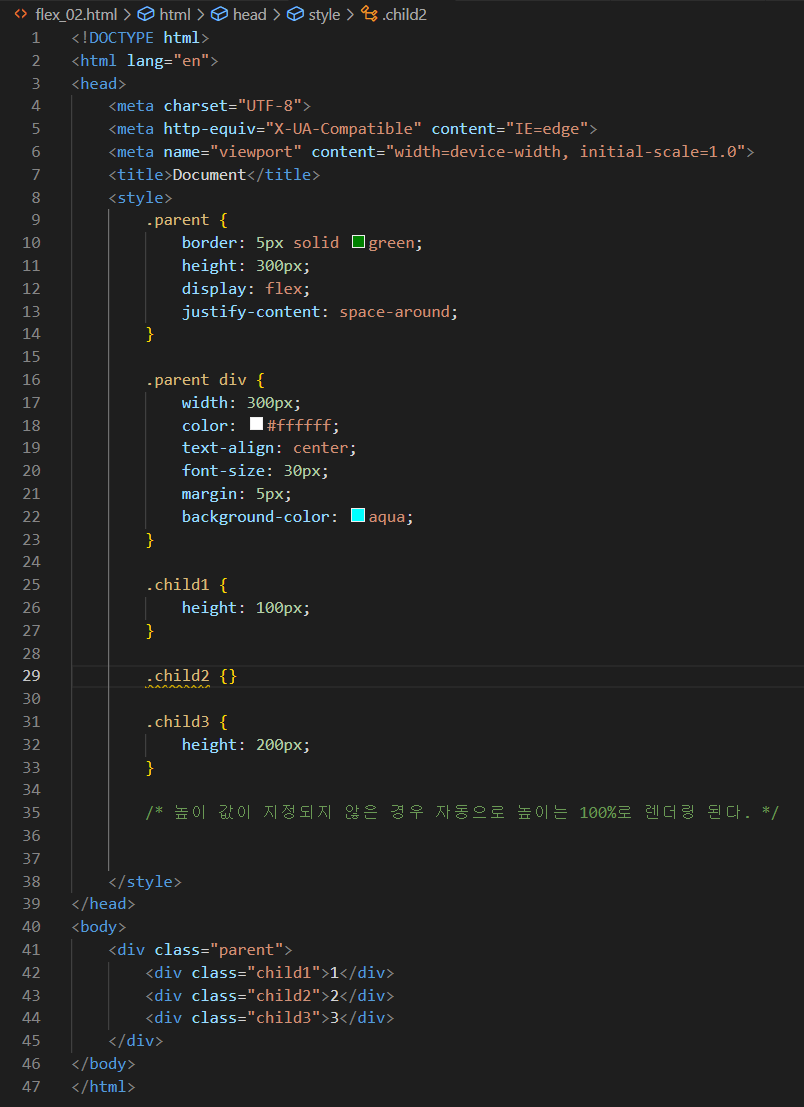
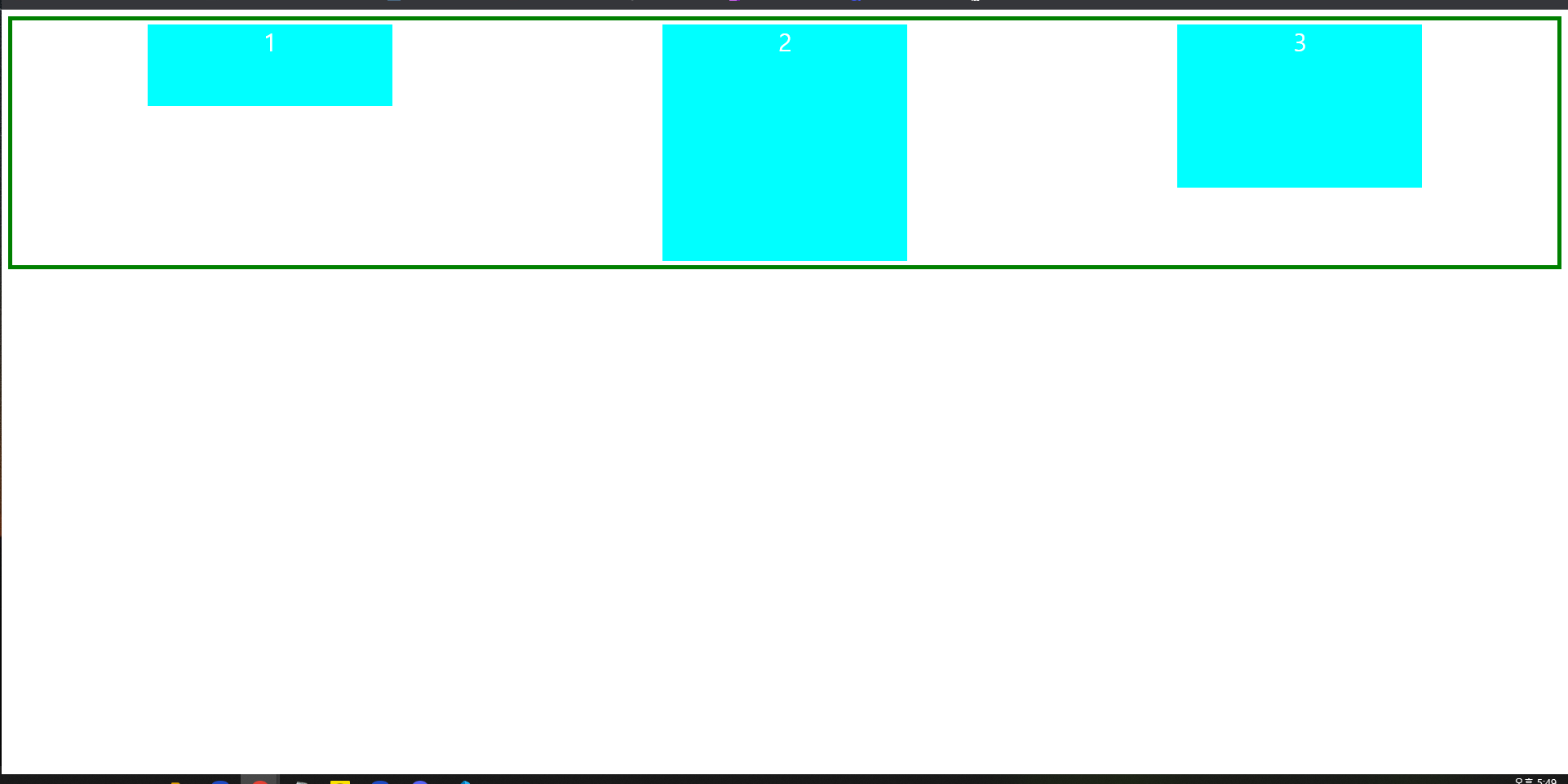
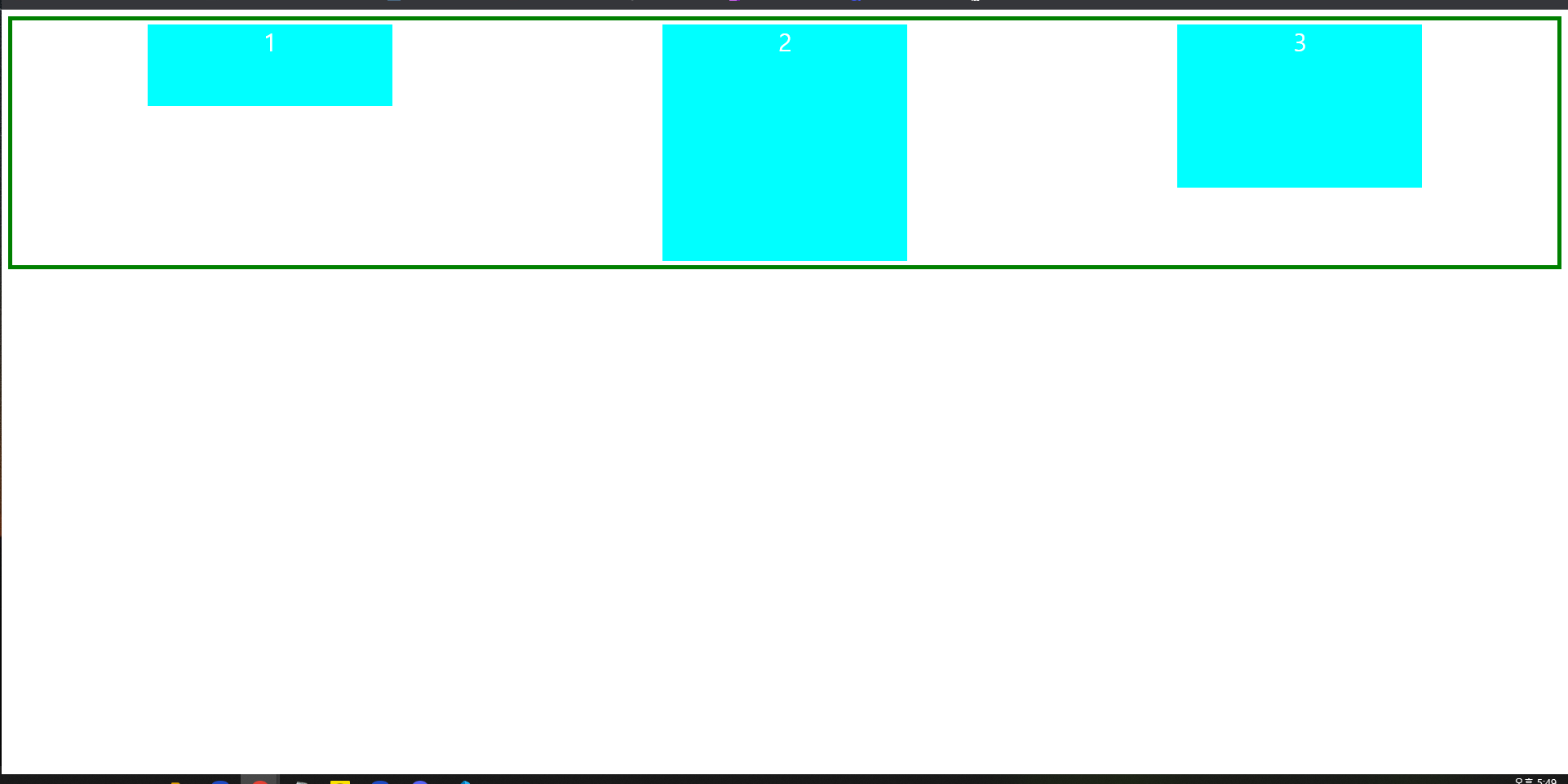
부모태그에 display : flex, justify-content
parent에 높이를 300을 주었다. 하지만 자식 태그중에서 child2에는 높이를 주지 않았다 이럴경우에는 부모인 parent 높이를 따라간다

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.parent {
border: 5px solid green;
height: 300px;
display: flex;
justify-content: space-around;
}
.parent div {
width: 300px;
color: #ffffff;
text-align: center;
font-size: 30px;
margin: 5px;
background-color: aqua;
}
.child1 {
height: 100px;
}
.child2 {}
.child3 {
height: 200px;
}
/* 높이 값이 지정되지 않은 경우 자동으로 높이는 100%로 렌더링 된다. */
</style>
</head>
<body>
<div class="parent">
<div class="child1">1</div>
<div class="child2">2</div>
<div class="child3">3</div>
</div>
</body>
</html>

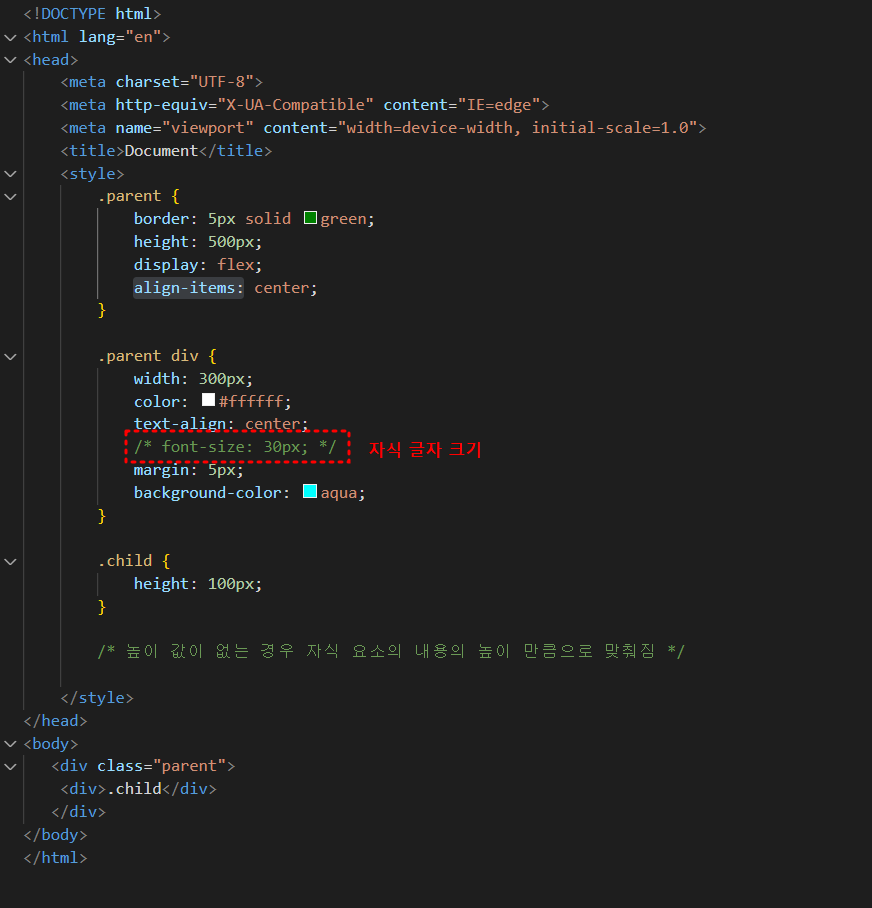
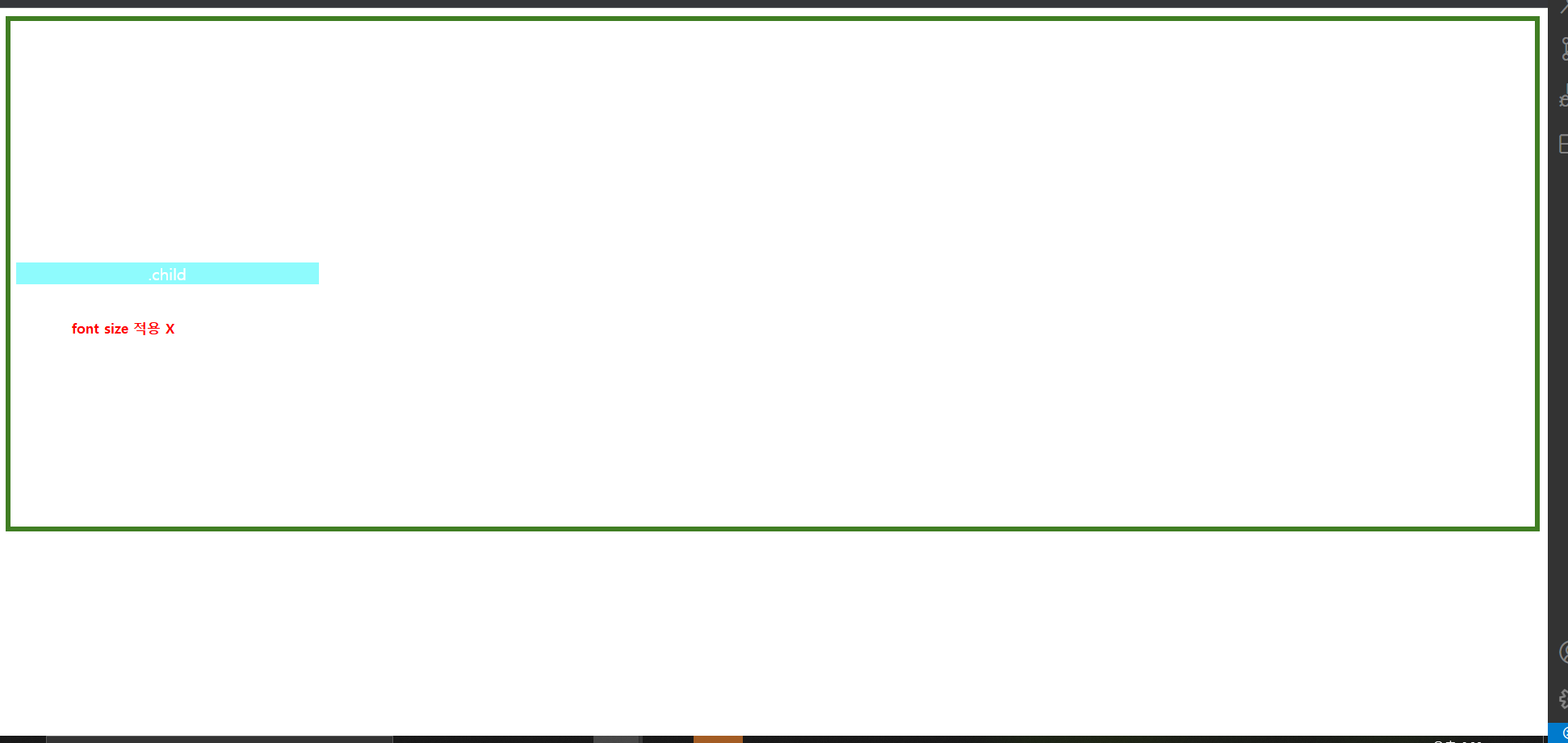
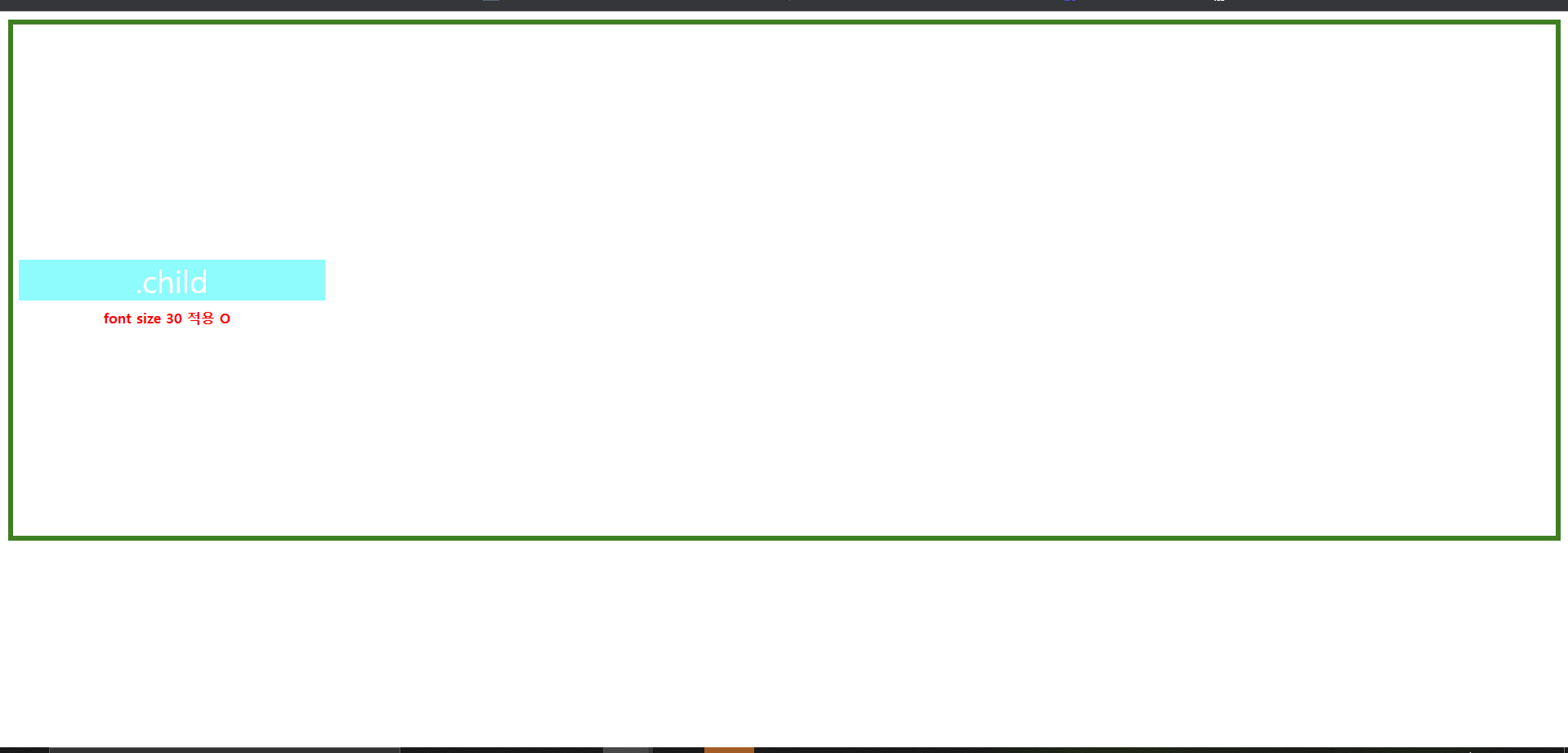
부모태그에 display : flex, align-items
parent에 높이를 300을 주었다. 하지만 자식 태그중에서 child2에는 높이를 주지 않았다 이럴경우에는 자식 요소의 내용높이를 따라간다

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.parent {
border: 5px solid green;
height: 500px;
display: flex;
align-items: center;
}
.parent div {
width: 300px;
color: #ffffff;
text-align: center;
/* font-size: 30px; */
margin: 5px;
background-color: aqua;
}
.child {
height: 100px;
}
/* 높이 값이 없는 경우 자식 요소의 내용의 높이 만큼으로 맞춰짐 */
</style>
</head>
<body>
<div class="parent">
<div>.child</div>
</div>
</body>
</html>


'개발일지 > HTML' 카테고리의 다른 글
| 정방향 세로배치, 역방향 세로배치 - flex-direction (0) | 2022.11.07 |
|---|---|
| 정방향 가로배치, 역방향 가로배치 - flex-direction (0) | 2022.11.07 |
| flex란 (0) | 2022.11.07 |
| HTML - 1 (0) | 2022.11.02 |
| HTML이란? (0) | 2022.11.02 |



댓글