[ 용어 정리 ]
* 통신 : 정보를 전하는 것.
* 웹 : 인터넷이라는 통신망을 활용하여 구현된 정보 공간
* 웹 클라이언트 : 웹에서 정보를 요구하는 주체
* 웹 서버 : 웹에서 정보를 제공하는 주체
* 웹 리소스 : 웹 서버가 제공하는 정보 자원 (HTML, JS ,CSS 등)
* 웹 서비스 : 웹 상에서 제공되는 서비스 (SNS, 쇼핑몰 등)
[ Web ]
인터넷을 기반으로 구현된 서비스 중 HTTP를 이용하여 정보를 공유하는 서비스.
정보를 제공하는 주체는 서버 (Web server)
정보를를 받는 이용자를 웹 클라이언트 (Web Client) 라고 한다.
|
프론트엔드 (Front-end)
|
백엔드 (Back-end)
|
|
이용자의 요청을 받는 부분
이용자에게 직접 보여지는 부분으로
웹 리소스라는 것으로 구성된다.
|
요청을 처리하는 부분 |
[ 웹 리소스 (Web Resource) ]
웹이 갖춰진 정보 자산을 의미한다.
웹 브라우저의 주소창에 http://www.naver.com/index.html 주소를 입력하면
[naver.com]에 존재하는 /index.html 경로의 리소스를 가져오라는 의미.
모든 웹 리소스는 고유의 URI (Uniform Resource Indicator)를 가지며
이를 이용하여 식별한다.
* 프론트엔드를 구성하는 대표적인 웹 리소스
|
HTML
|
CSS
|
JavaScript (JS)
|
|
웹 문서의 뼈와 살을 담당
|
웹 문서의 생김새를 지정
|
웹 문서의 동작을 정의
|
|
태그와 속성을 통한
구조화된 문서 작성을 지원
|
웹 리소스들의 시각화 방법을
기재한 스타일 시트
|
이용자가 버튼을 클릭했을 때,
어떻게 반응할지,
이용자가 데이터를 입력하면
어디로 전송할지 등을 구성
|
[ 웹 클라이언트와 서버의 통신 ]
★ 웹 서비스의 통신 과정을 간략히 하면
1. (클라이언트) 이용자가 브라우저를 이용하여 웹 서버에 접속
2. (클라이언트) 브라우저는 이용자의 요청을 해석하여 HTTP 형식으로 웹 서버에 리소스를 요청
3. (서버) HTTP로 전달된 이용자의 요청을 해석
4. (서버) 해석한 이용자의 요청에 따라 적절한 동작
5. (서버) 이용자에게 전달할 리소스를 HTTP 형식으로 이용자에게 전달
6. (클라이언트) 브라우저는 서버에게 응답받은 HTML, CSS, JS 등의 웹 리소스를 시각화하여 이용자에게 보여준다.
[ 웹 브라우저 ]
웹은 인터넷이라는 글로벌 네트워크 위에 구현되어 있으며,
정해진 프로토콜을 기반으로 통신한다.
웹 브라우저는 뛰어난 이용자 경험 (User eXperience, UX)을 제공하는
소프트웨어 중 하나이다.
이용자는 브라우저를 이용하여 쉽게 정보를 검색하고, 동영상을 보고,
파일을 내려 받지만 내부에 어떠한 연산이 일어나는지는 알지 못한다.
브라우저를 통해 이용자가 naver.com을 입력했을 때, 웹 브라우저가 하게 되는 기본적인 동작
1. 웹 브라우저의 주소창에 입력된 주소(naver.com)를 해석 (URL 분석)
2. naver.com에 해당하는 주소 탐색 (DNS 요청)
3. HTTP를 통해 naver.com 에 요청
4. naver.com의 HTTP 응답 수신
5. 리소스 다운로드 및 웹 렌더링 (HTML, CSS, Javascript)

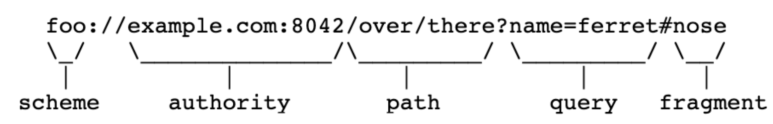
[ URL ]
Uniform Resource Locator의 약자로,
웹에 있는 리소스의 위치를 표현하는 문자열이다.
브라우저로 특정 웹 리소스에 접근할 때는,
URL을 사용하여 이를 서버에게 요청한다.

|
URL
http:// example.com/path?search=1#fragment
|
||
|
Scheme
|
웹 브라우저가 어떤 통신 규약 (프로토콜)을 사용할지 지정한다.
보통 http / https를 사용한다. (mailto, tel을 통해 메일이나 연락처를 열기도 함)
|
|
|
Host
|
웹 브라우저가 어디에 연결할지 정하는 호스트 주소.
도메인이나 IP Address가 호스트로써 사용될 수 있다.
|
|
|
Path
|
웹 브라우저가 연결하려고 하는 리소스에 대한 경로
|
|
|
Query
|
웹 브라우저가 서버에게 전달하는 파라미터
|
|
|
Fragment
|
웹 브라우저만 가지고 있는 데이터.
메인 리소스(페이지) 내에서 서브 리소스를 식별할 때 사용한다.
|
|
[ 웹 렌더링 ]
웹 렌더링 (Web Rendering)은 서버로부터 받은 리소스를
이용자에게 시각화 하는 것을 말한다.
서버의 응답을 받은 웹 브라우저는 리소스의 타입을 확인하고,
적절한 방식으로 이용자에게 전달한다.
서버 --------------------> 브라우저 --------------------> 이용자
HTML과 CSS 전달 HTML 파싱, CSS 적용 후 보여줌
[ DNS (Domain Name Server) ]
Host의 도메인 이름을 IP로 변환하거나 IP를 도메인 이름으로 변환
'개발일지 > Http통신' 카테고리의 다른 글
| Rest API (0) | 2022.11.15 |
|---|---|
| 인코딩 & 포트, 통신 프로토콜 (0) | 2022.11.15 |
| # 41 해당 테이블의 제품의 수 반환(COUNT) (0) | 2022.11.15 |
| 게시글 삭제(DELETE) (0) | 2022.11.14 |
| 하나의 게시글 조회하기(GET) (0) | 2022.11.14 |



댓글