
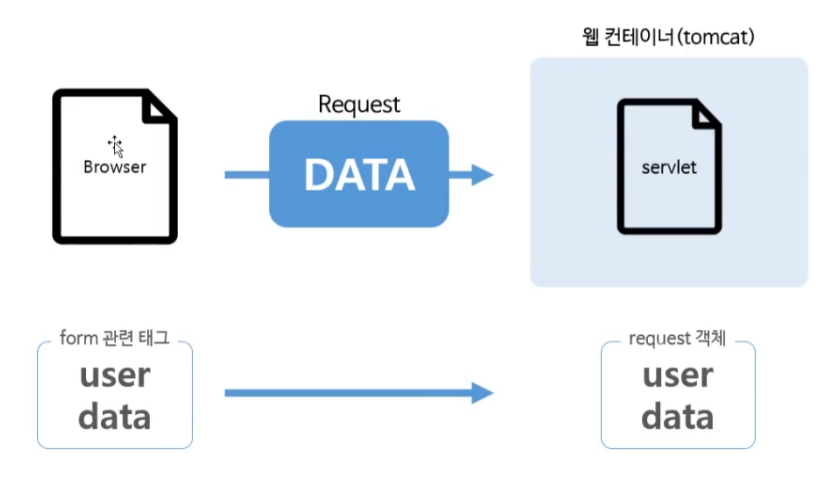
form 태그를 이용해서 get, post 방식에 요청이 둘 다 가능하다.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="/s-form/ms1" method="post">
<div class="form-group">
<label for="email">Email address:</label>
<input type="email" class="form-control" placeholder="Enter email" id="email"
name="email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" placeholder="Enter password" id="pwd"
name="pwd">
</div>
<div class="form-group form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</body>
</html>
<예제>
Talend API 를 사용해서 post 방식으로 값을 보내보자(로그인, 회원가입은 무조건 post방식)
어떤 컨텐츠 타입을 선언해야 하는지 알아 보자.


그럼 이렇게 콘솔창에서 데이터가 들어온걸 확인 할 수 있다.

인터넷 주소창에 주소를 입력해서 데이터를 보낼수도있다.


'개발일지 > JSP' 카테고리의 다른 글
| JSP - Cookie(쿠키) (0) | 2022.11.28 |
|---|---|
| Servlet JSP 스크립트 (0) | 2022.11.24 |
| Servlet Life-Cycle(서블릿 생명주기) (0) | 2022.11.24 |
| Servlet - reques, response (0) | 2022.11.24 |
| Servlet Mapping 하는방법 2가지 (0) | 2022.11.23 |



댓글